

Similar to the decimal system, after the base of 16 symbols has been used, the appropriate extra digit is added and the order of numbers starts over. So instead of a decimal symbol of 10, hexadecimal uses an A, and so on and so forth until we get to the decimal of 15 which is notated as F. The overall difference is, 16 digits are available instead of the 10 digits available to use to notate the value of a number. The hexadecimal, or base-16, system was created to emulate some of the same properties of the common decimal system. For example, the number 423,004 uses twice as much digits as the number 961. With only 10 digits, extra digits need to be used at certain intervals to correctly notate a number. Most people are familiar with the decimal, or base-10, system of numbers (all possible numbers can be notated using the 10 digits, 0,1,2,3,4,5,6,7,8,9).

Most programming languages such as Java, ASP.NET, C++, Fortran etc have built-in functions that convert to and from hex format. Hexadecimal notation is used as a human-friendly representation of binary values in computer programming and digital electronics. Express Web Framework (Node.Online String To Hex Converter Tool Enter the text to encode to hex, and then click "Convert!":.Express Web Framework (node.js/JavaScript).Tutorial Part 11: Deploying Django to production.Tutorial Part 10: Testing a Django web application.Tutorial Part 8: User authentication and permissions.Tutorial Part 6: Generic list and detail views.Tutorial Part 5: Creating our home page.Tutorial Part 2: Creating a skeleton website.Setting up your own test automation environment.Building Angular applications and further resources.Advanced Svelte: Reactivity, lifecycle, accessibility.Dynamic behavior in Svelte: working with variables and props.Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.Client-side web development tools index.Assessment: Accessibility troubleshooting.CSS and JavaScript accessibility best practices.Accessibility - Make the web usable by everyone.CSS property compatibility table for form controls.Making asynchronous programming easier with async and await.Graceful asynchronous programming with Promises.Cooperative asynchronous JavaScript: Timeouts and intervals.General asynchronous programming concepts.Assessment: Adding features to our bouncing balls demo.Object-oriented JavaScript for beginners.Introducing JavaScript objects overview.

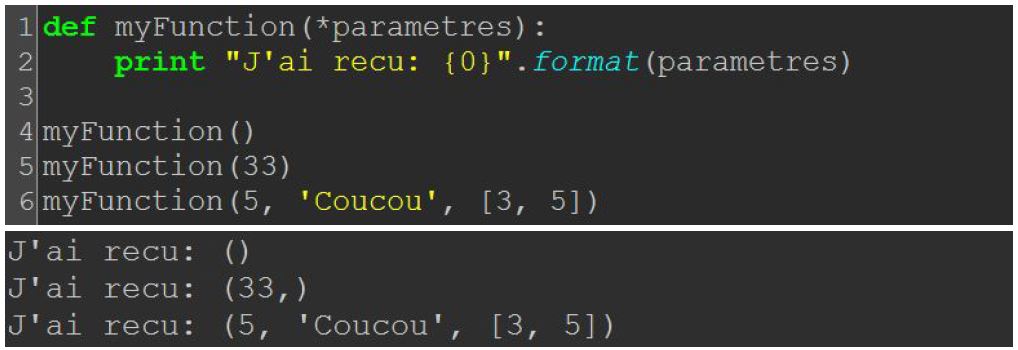
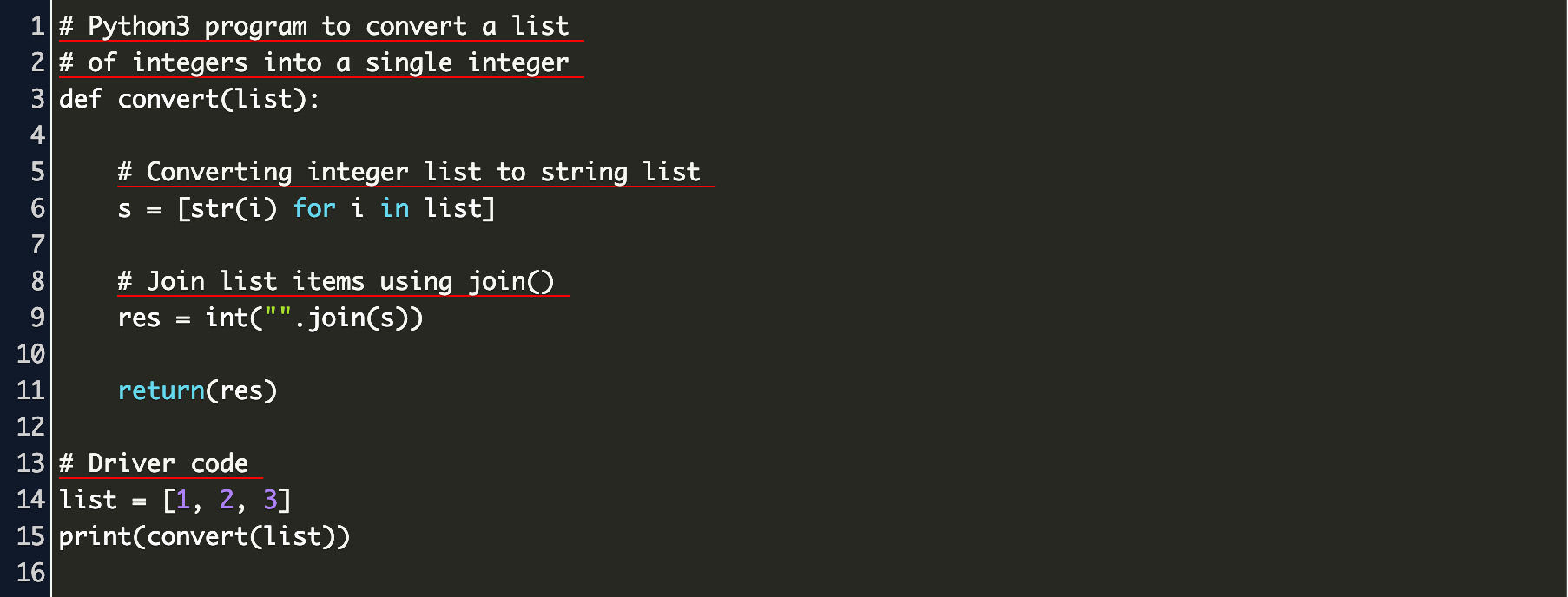
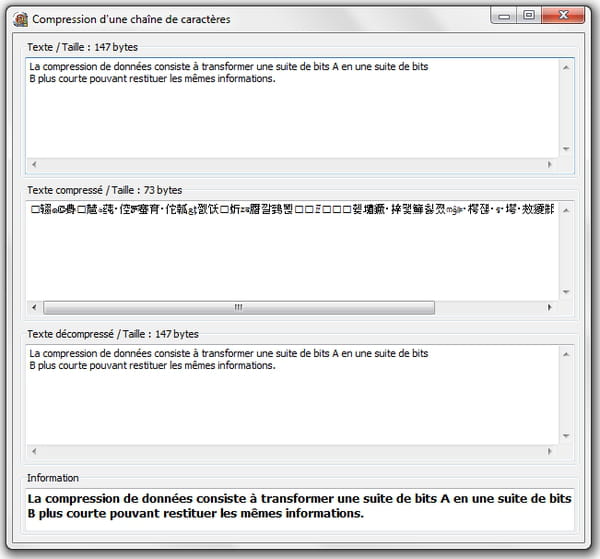
#Transformer en chaine de caractere python code#

What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Assessment: Typesetting a community school homepage.HTML Table advanced features and accessibility.From object to iframe - other embedding technologies.Qu'y-a-t-il dans l'en-tête ? Métadonnées en HTML.Vue d'ensemble de Commencer avec le Web.JavaScript console * createInput ( ) Créer une chaîne de texte


 0 kommentar(er)
0 kommentar(er)
